What is a window manager
i3 is a tiling window manager, which
Stacking WM
- mostly mouse driven, slow
- windows overlap with each other, space inefficient

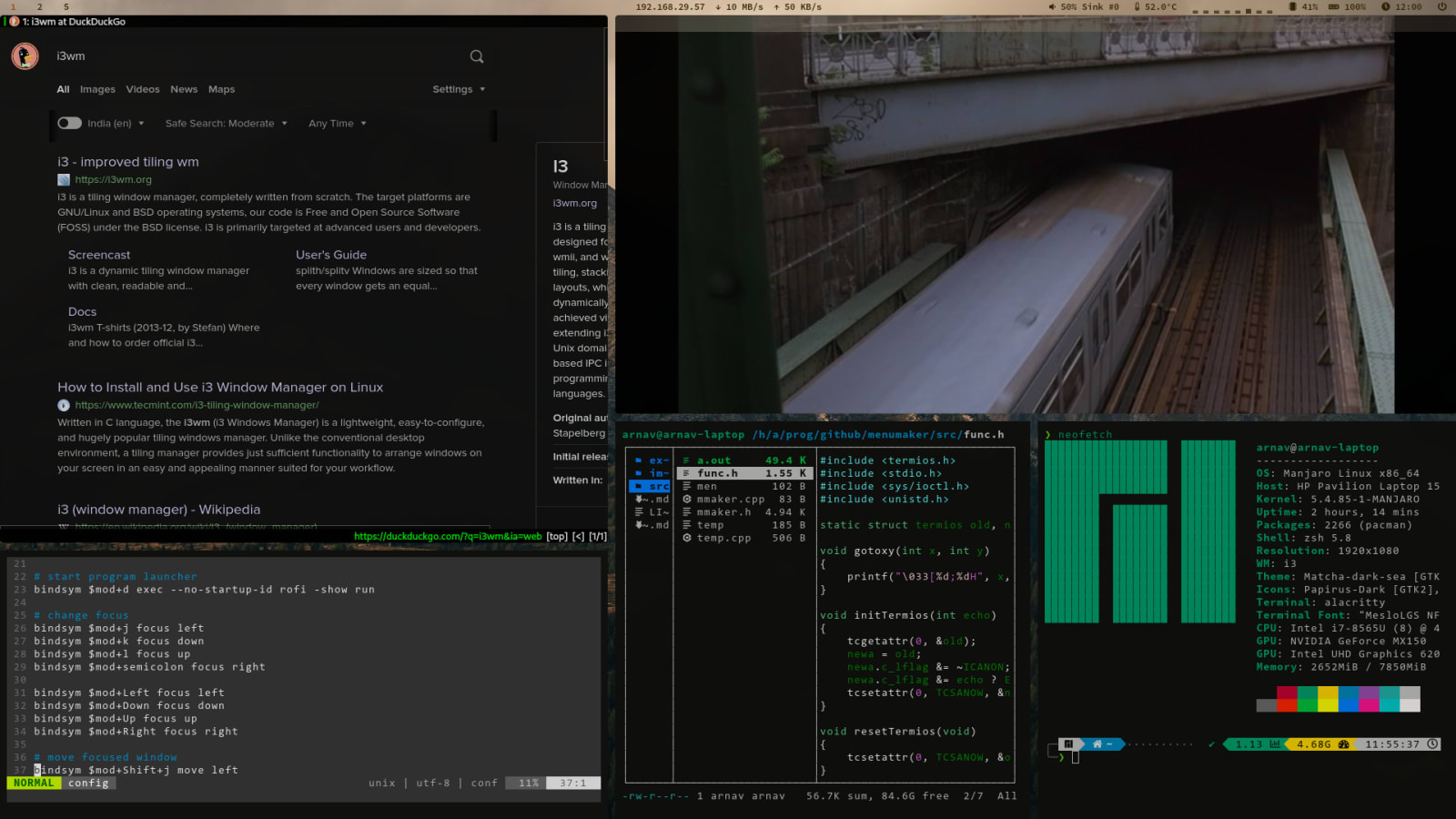
Tiling WM
- automatically layout windows like tiles, high space efficiency
- mostly keyboard driven, fast
- multiple layout mode: tabbed, stacked, horizontal/vertical split, float

Understand Container & Tree
In i3, windows are stored as leaf nodes of a tree, each workspace has a tree. Non leaf nodes of the tree are called containers, whose children are other containers or windows.
Attributes of a container
layout mode
i3 has layout mode like:
- split (horizontally or vertically)
- tabbed
- stacked
Why we need a layout mode attribute, to give you an example, imagine we have a tree structure like this, managing 3 windows.

Figure 1: tree of ambiguous layout
Since we do not know how to place windows inside a container, figure 1 may represents windows like figure 2, or figure 3 or something else. Therefore, containers must have a layout mode.

Figure 2: possible window status 01

Figure 3: possible window status 02
To only represents windows in figure 2, we add layout attribute to each container, as in figure 4.

Figure 4: tree of unambiguous layout
percentage of width or height in split direction
To control the width or height of windows, we need to add percentage of width or height in split direction. as in figure 5

Figure 5: tree with container percentage
Practice

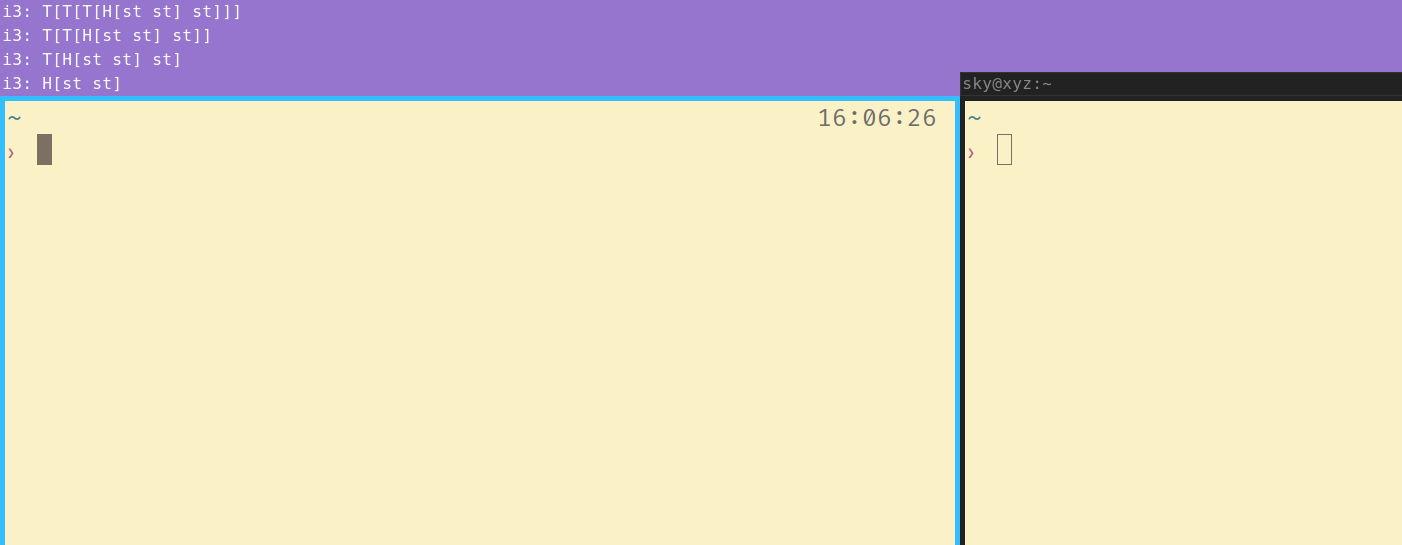
To better understand the tree structure, we can put our windows or containers inside a tabbed/stacked container, and get the tree structure through the container title.
Here’s how you can get the container title:
- switch to an empty workspace:
$Mod+3. - toggle root container layout mode as split(horizontal or vertical):
$Mod+e(usually we do not set root container layout mode as stacked or tabbed) - open the first window in this workspace:
$Mod+ENTER(opens my st terminal) - set container (of this window) layout as tabbed or stacked:
$Mod+w/s - create a new vertical/horizontal split container:
$Mod+v/V- when container of the focused node(container or window) contains only a single node, and the container layout is set to split,
$Mod+v/Vonly changes the split direction - when container of the focused node contains more than one node, or container layout is set to tabbed/stacked,
$Mod+v/Vwill create a new vertical/horizontal split container encapsulating current focused node
- when container of the focused node(container or window) contains only a single node, and the container layout is set to split,
- now you can see a container title showing
V[st](V means horizontal split layout), create more containers or change container layout to see the title change: open one more st window with$Mod+ENTERchanges the title toV[st st]
Tips:
use $Mod+c or $Mod+p to select child or parent of a node, then operate on that node:
- create a sibling window
- close window of node (all window under that node will be closed)
- move window of node
- resize window of node
some of my i3 shortcuts
Here’s a snippet of my i3 configuration. Complete configuration is stored at my .dotfiles repository.
|
|
- Mod-h/j/k/l
- change focus to the left/upper/lower/right window
- Mod-S-h/j/k/l
- move focused window/container
- Mod-y/u/i/o
- change size of focused window/container
- Mod-v/V
- add a container for current window, set layout to vertical/horizontal split
- Mod-e/w/s
- set layout of container of focused window to split(toggles between splith, splitv)/tabbed/stacked
- Mod-p
- focus parent
- Mod-c
- focus child